众所周知,在进行移动APP开发工作之前,也就是移动产品经理需要跟大伙或者是团队成员讲解项目的需求的时候, 我们通常会设计出产品的移动app原型。 目前很多公司基本都是采用Axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作等。
众所周知,在进行移动APP开发工作之前,也就是移动产品经理需要跟大伙或者是团队成员讲解项目的需求的时候, 我们通常会设计出产品的移动app原型。
目前很多公司基本都是采用Axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作等。当然也有一些专门的移动APP产品原型工具,比如墨刀、mockplus、乎之原型等。

图1
但是,也有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那是最好的演示方式。
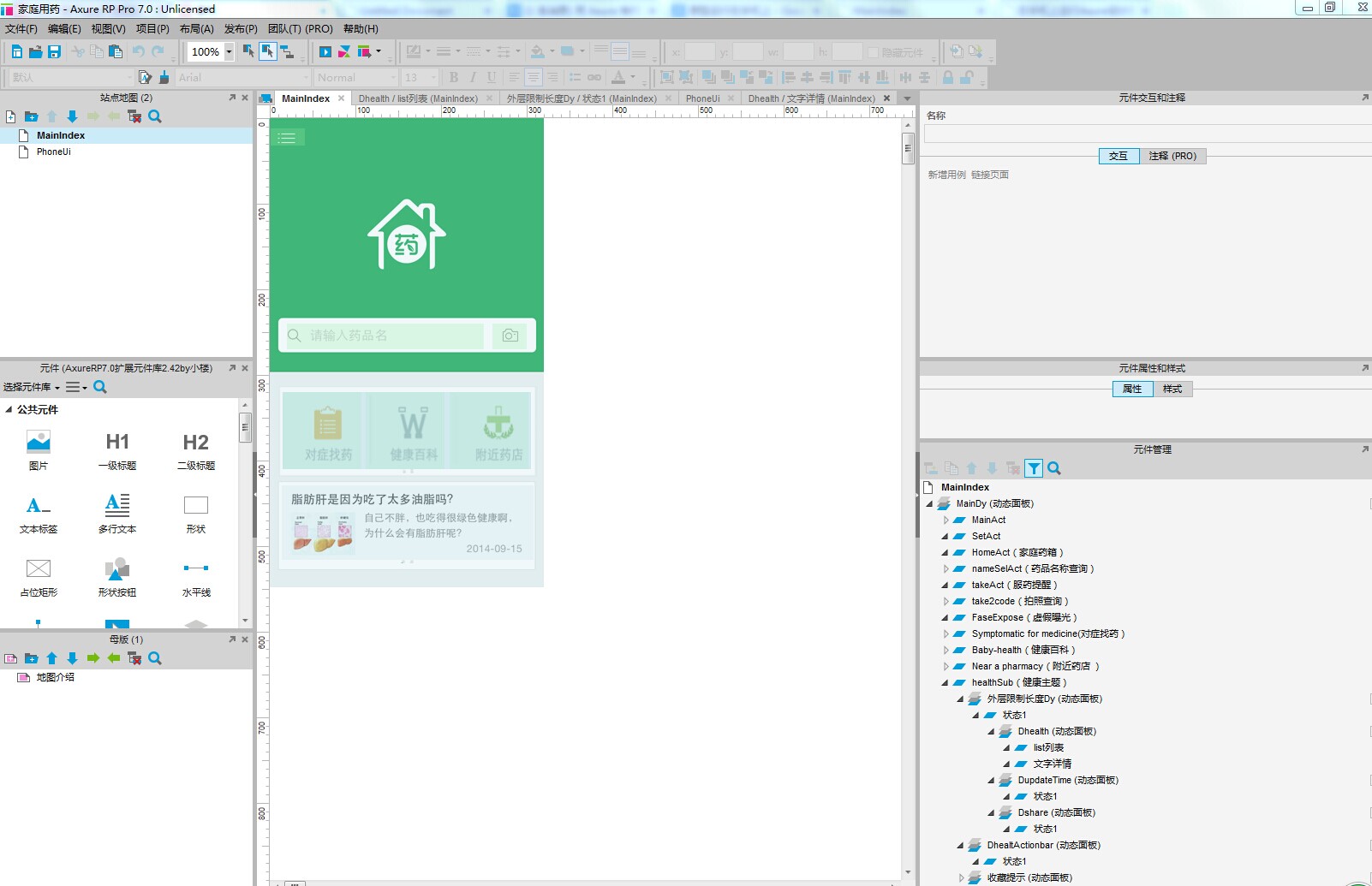
1、首先是制作高保真原型,如图2:

图2 高保真的原型图
(注:高保真原型最好不要用太多内部框架嵌套,加载速度有点慢,还是用动态面板慢慢做,层级多了要有耐心)
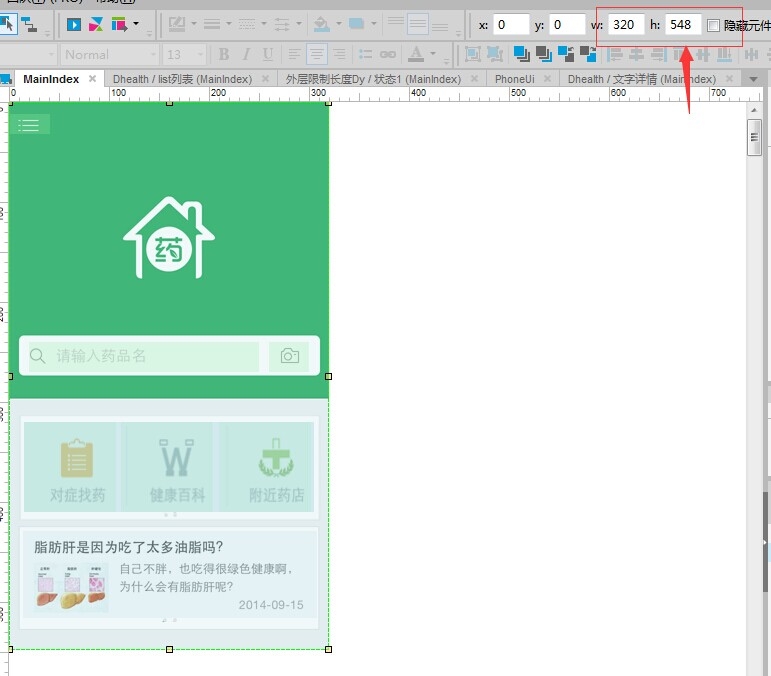
iOS的屏幕尺寸目前是有限的几种,原型尺寸要和其一致。比如iphone5s视网膜下像素为640*1136(The default full screen size of the iPhone 5 is 320 x 568 px (w x h).就是说320*568已经可以铺满全屏,不过,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度20,就为320*548,所以保证原型的高宽为320和548,如图3整体高度为548px:

图3 高宽为320*548
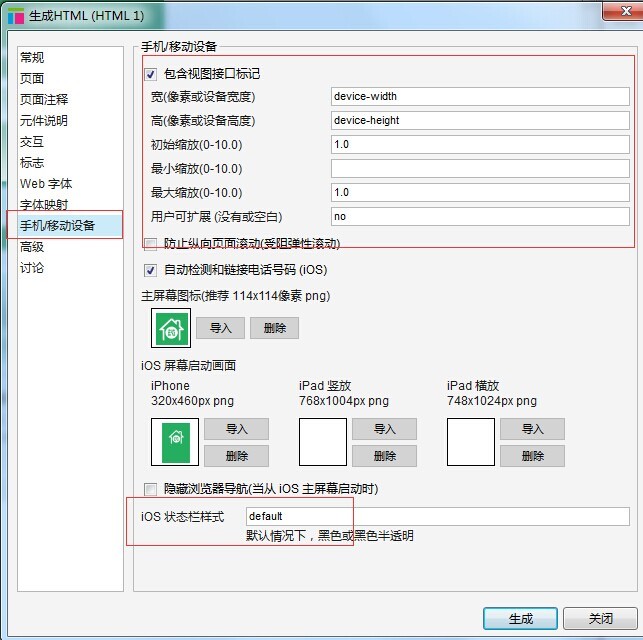
2、F8进行生成设置,设置如下图4:

图4 配置设置
按照上图,设置参数
3、生成原型文件,上传到axureshare或者放置在EasyWebSevr的根目录下,用本机IP替代电脑名称,获得完整路径。
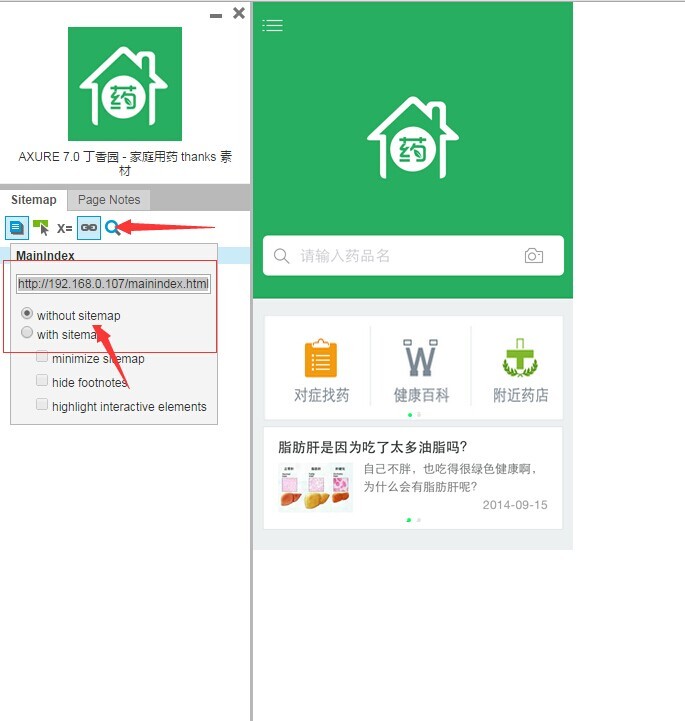
4、复制生成的html中原型链接,选择without Sitemap,如图5:

图5 复制链接
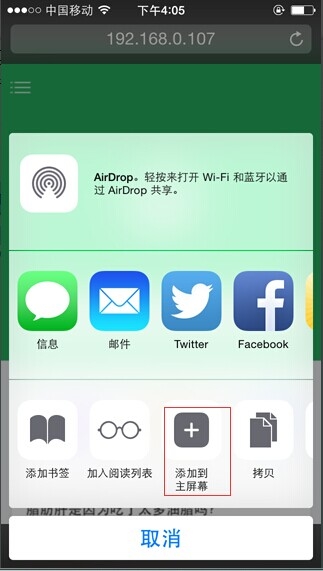
5、在safari中粘贴链接,并打开,已经可以看到和屏幕宽度的界面,并添加到主屏幕,如图6:

图6 添加到主屏幕
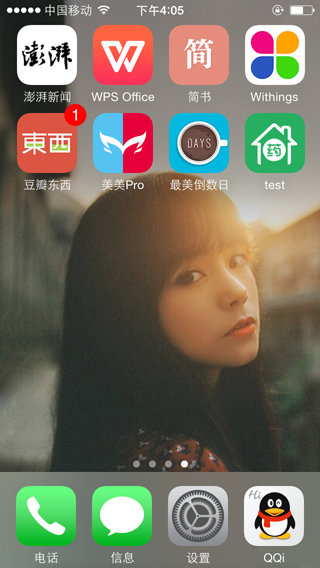
6、可以通过桌面的快捷icon,进入原型,这个时候已经适配了手机,躺着桌面的icon,丝毫不会让人看得出是原型,下图7:

图7 test桌面icon快捷启动
-End-
再分享一个PS里面的动作,将你iphone5s截的图裁掉上面状态栏,并改成一半大小,直接在axure中用 ps裁剪动作,大家导入到自己的动作中,以后要模拟哪一个产品,需要截图的时候,就可以进行批处理,简单粗暴。
原文来自:25学堂